< Back to Style Guide
Mobile Menu
There are a couple of issues we might run into with Divi’s mobile module.
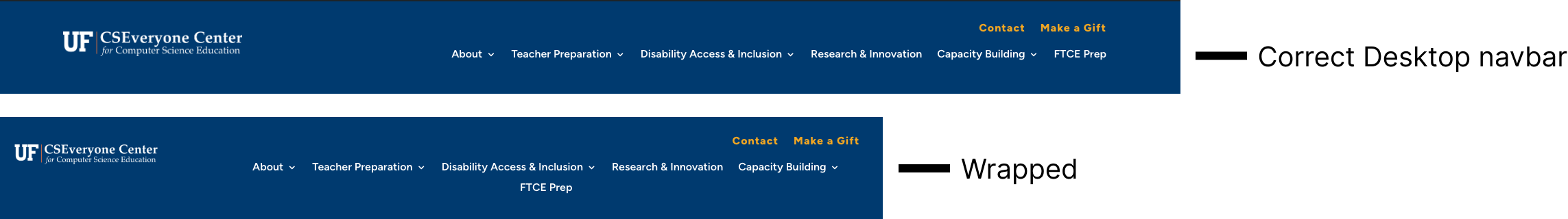
Adjusting breakpoints
When your nav bar is long, you might want to adjust the breakpoints so that the menu shrinks into a hamburger menu before it starts wrapping to the next line.

Copy this code to Theme Customizer, and adjust the screen size as needed.
@media only screen and (max-width: 1149px) {
.et_pb_menu .et_pb_menu__menu {
display: none;
}
.et_mobile_nav_menu {
display: block;
}
}
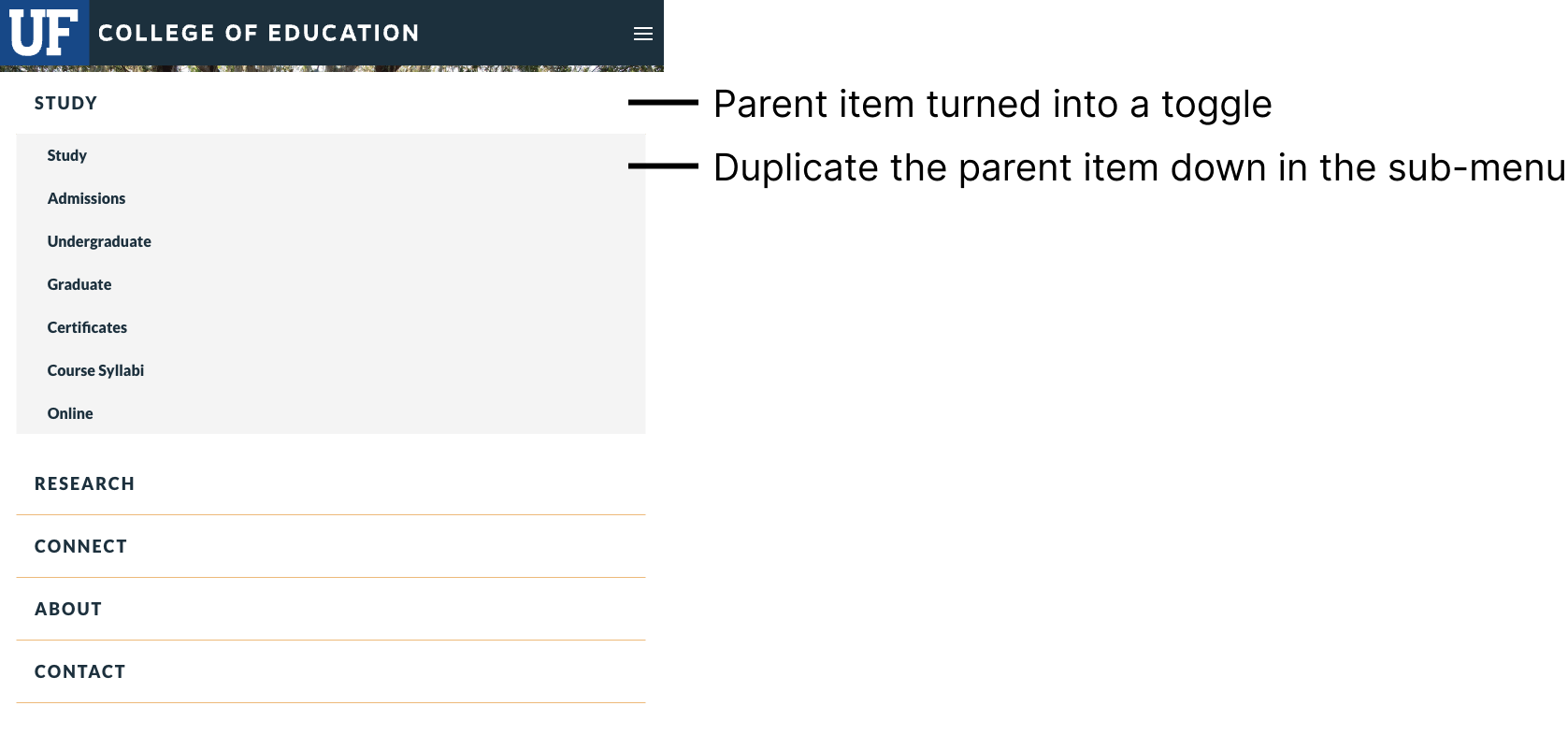
Collapsible Sub-menu
For mobile menus, best practice is to collapse sub-menus and turn the parent item into a “toggle”. And add a duplicated parent-item to the sub-menu.