< Back to Style Guide
Forms
Forms serve as a means for users to provide information and communicate with the college, particularly prospective students seeking more details or initiating contact. There are 2 types of form we use across COE websites:
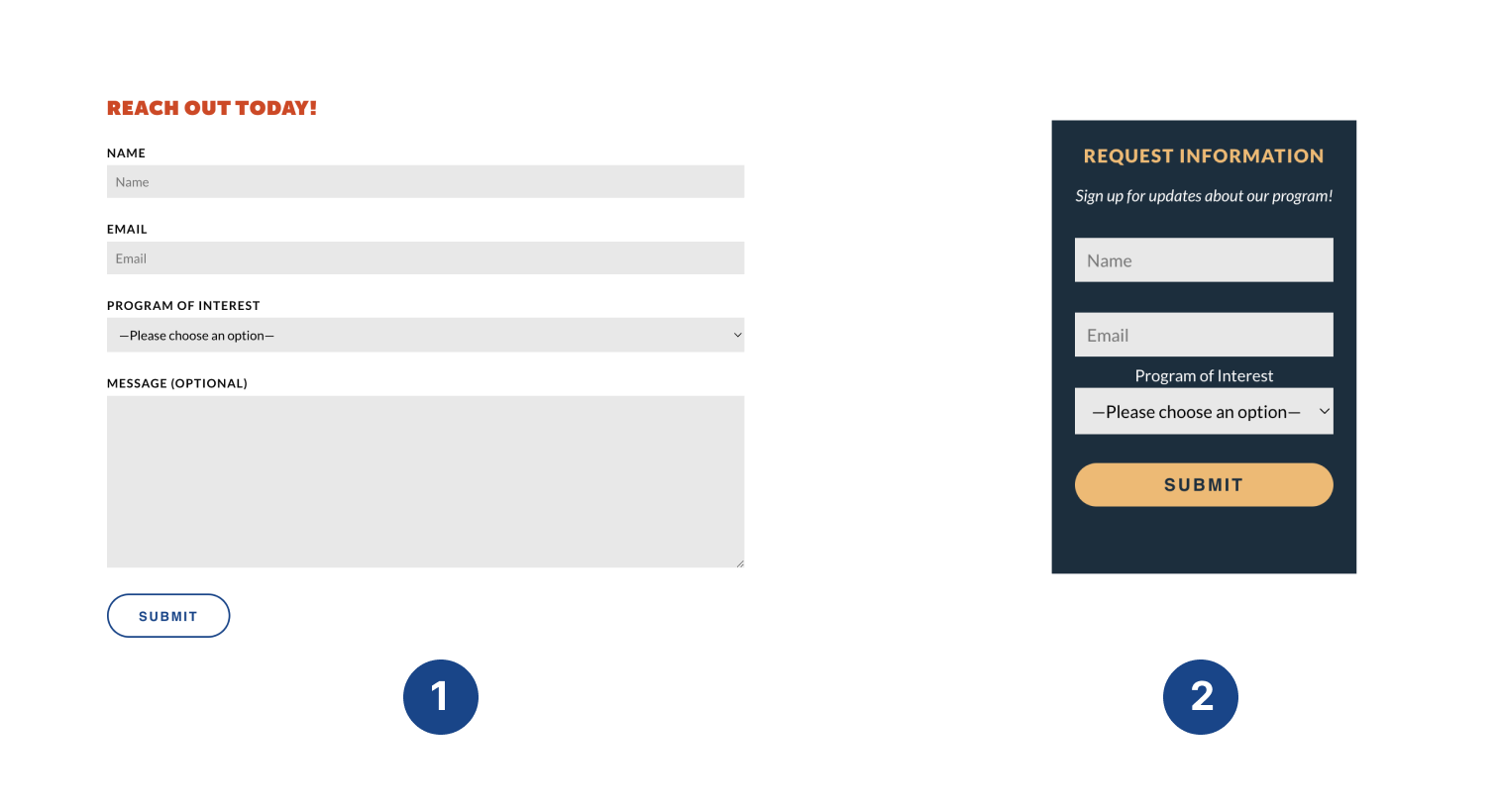
1. Full width contact form
2. Sidebar contact form

Interaction and Accessibility

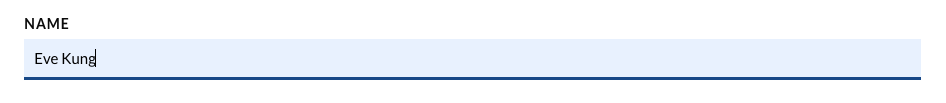
When selecting the text field, the border changes to color and thickness of stroke help provide clear visual cues for interaction.

Make sure the form provides a clear error message if an error occurs.
Content
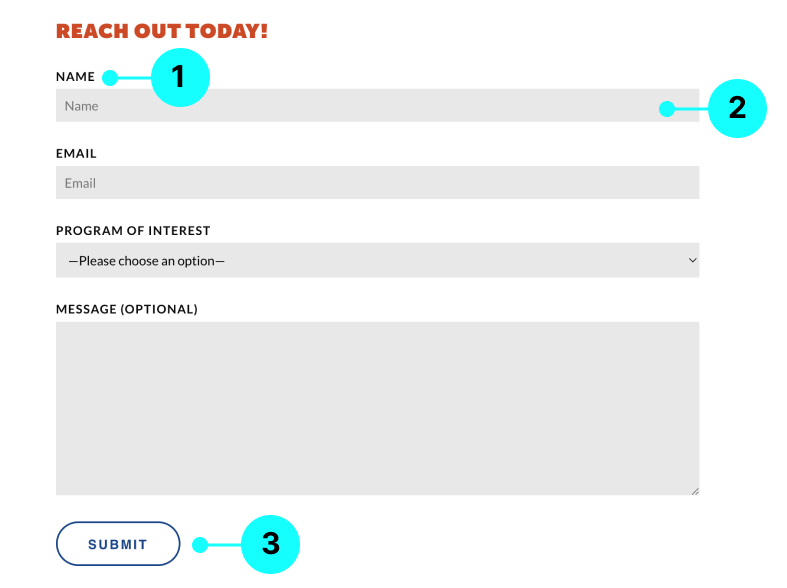
1. Field Label
- Clearly label each form field to indicate the type of information required (e.g., Name, Email, Phone Number, Message).
2. Text Field
3. Submit Button and Confirmation
- Use a clear and descriptive submit button label, such as “Submit,” “Send Message,” or “Request Information.”
- Provide visual feedback or a confirmation message upon successful form submission to reassure users that their information was received.
- Consider offering additional options after form submission, such as links to related resources or a thank-you page with next steps.