< Back to Style Guide
Menus
Menus are navigations for switching between pages.
- Can contain 3-6 destinations of equal importance
- Menu items should be consistent across destinations.
- Remember to use descriptive and concise labels for each submenu item to clearly convey the content or functionality it represents.
- Avoid lengthy or ambiguous labels that may confuse users; prioritize clarity and relevance in submenu item labels.
There are 3 types of menus we use across COE websites:
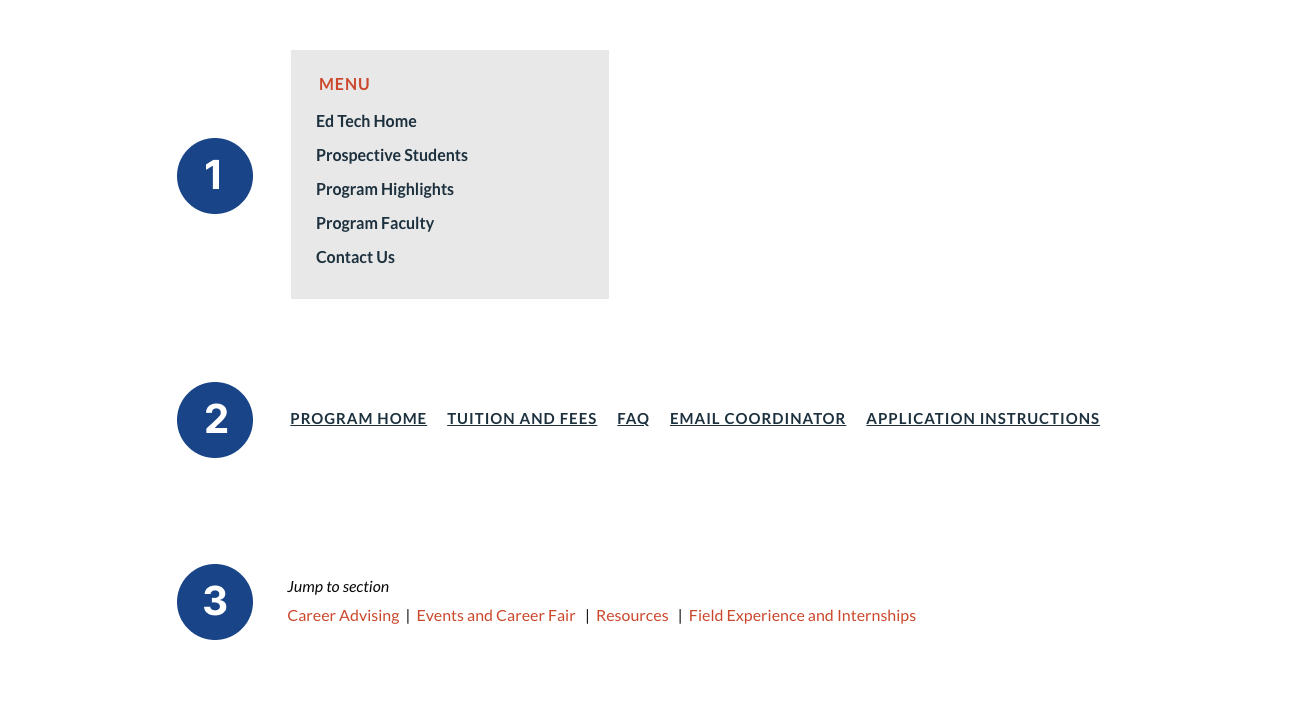
1. Sidebar Menu
2. Program Navigation
3. Jump to Section Menu

Usage
Sidebar Menu
Sidebar Menu are crucial for COE sub sites, it should be placed on the right on every page.

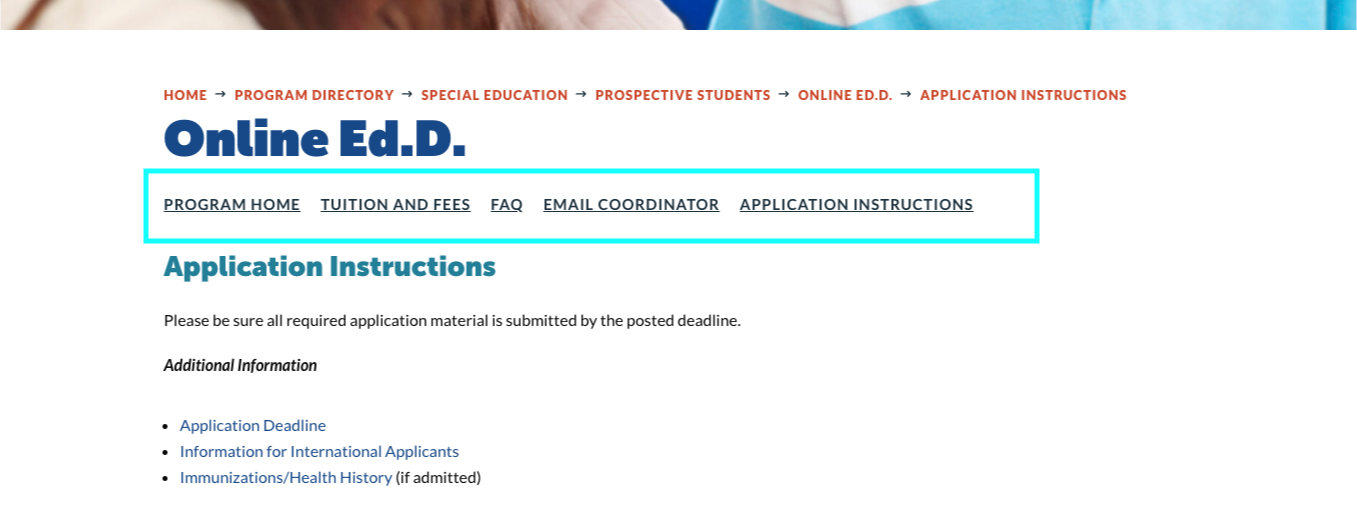
Program Navigation
Program Navigation are used under individual program pages to allow users to navigate within the program. It should be placed directly under the program heading.

Jump to Section Menu
Jump to section menus are designed to provide users with a quick and convenient way to navigate to specific sections of a webpage, especially on longer pages with multiple content sections. These menus improve user experience by allowing users to jump directly to the information they are interested in without scrolling through the entire page manually.
